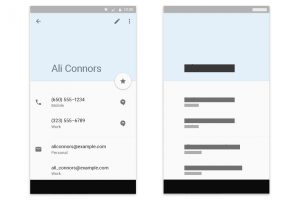
Просто картинка из статьи с описанием, что такое Material Design:
и подпись: «На этом экране довольно много текста.«…
Считаем: 5 строк информации на экране с вертикальным разрешением ~2к пикселей.
Полистайте ту статью — там же вырвиглазные цвета, шрифты на пол-экрана, так любимые новомодные карточки — клоны metro «интерфейсов». И 50% отписавшихся сетуют, что это неюзабельно и ужасно.
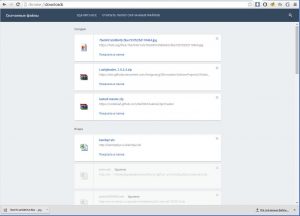
Пример №2:
Считаем: 7 строк информации на экране с вертикальным разрешением ~0,9к пикселей, с курсором с точностью установки +-1пиксел в качестве основного манипулятора. Остальное — пустое место, как и в примере выше.
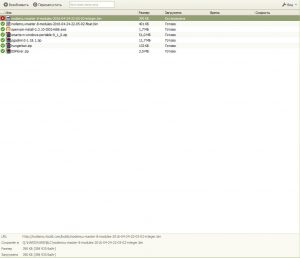
Сравним:
Итого: 47 строк информации на 850 пикселах по высоте. СОРОК СЕМЬ, Карл! Ещё учтите, что по умолчанию эта панель не загораживает просматриваемый веб-сайт, она отображается слева от текущего сайта и её можно скрыть одной кнопкой или одним хоткеем (F4).
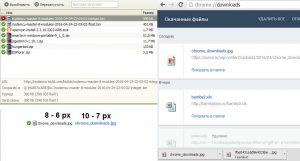
Сравним размер шрифта для оценки удобства считывания:

разница 1 пиксел в высоту + 1 на букву в ширину.
what’s the world come to…